실습 파일
그리드
복잡한 사이트를 간단하게 표현할 수 있는 방법.
그리드 그리기

웹 사이트 폭
1920
그리드 폭 값의 종류
1440
1320; 신세계에서 많이 사용
1080
...
컬럼 갯수
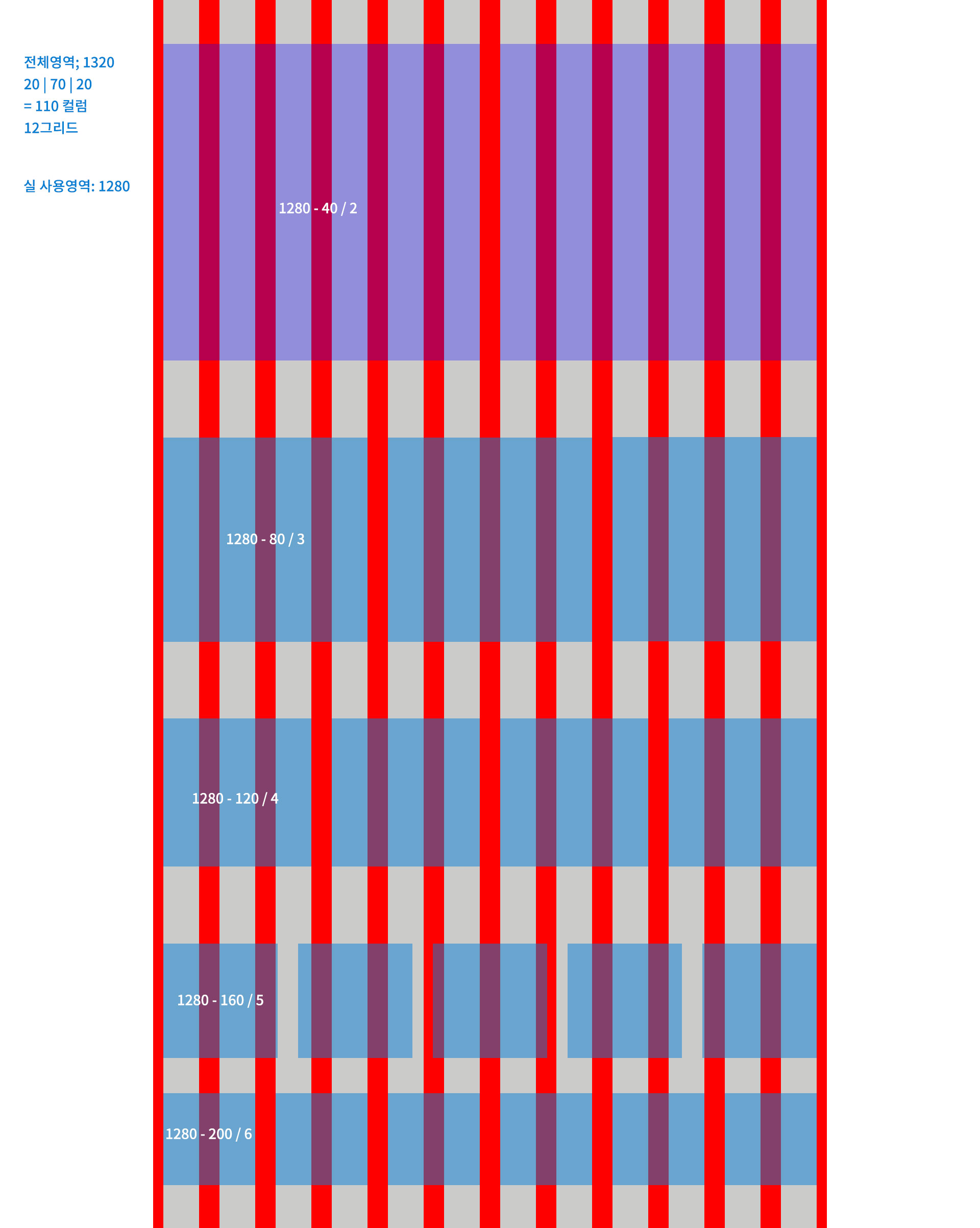
12컬럼
1320/12 =110
110으로 12개를 나눈다.
1320

110을 양쪽으로 20 나눈다.
20|70|20 = 110 = 한 컬럼 값
15|80|15, 10|90|10
-> 정해진 값은 없음 자유.
전체 해상도 사이즈에 비해 사이간격이 너무 넓거나 좁지만 않으면 된다.
1320 - 양끝 좌우 = 1280 = 사용 범위
1280-40/2=620; 박스 두개
(40은 가운데 사이간격)
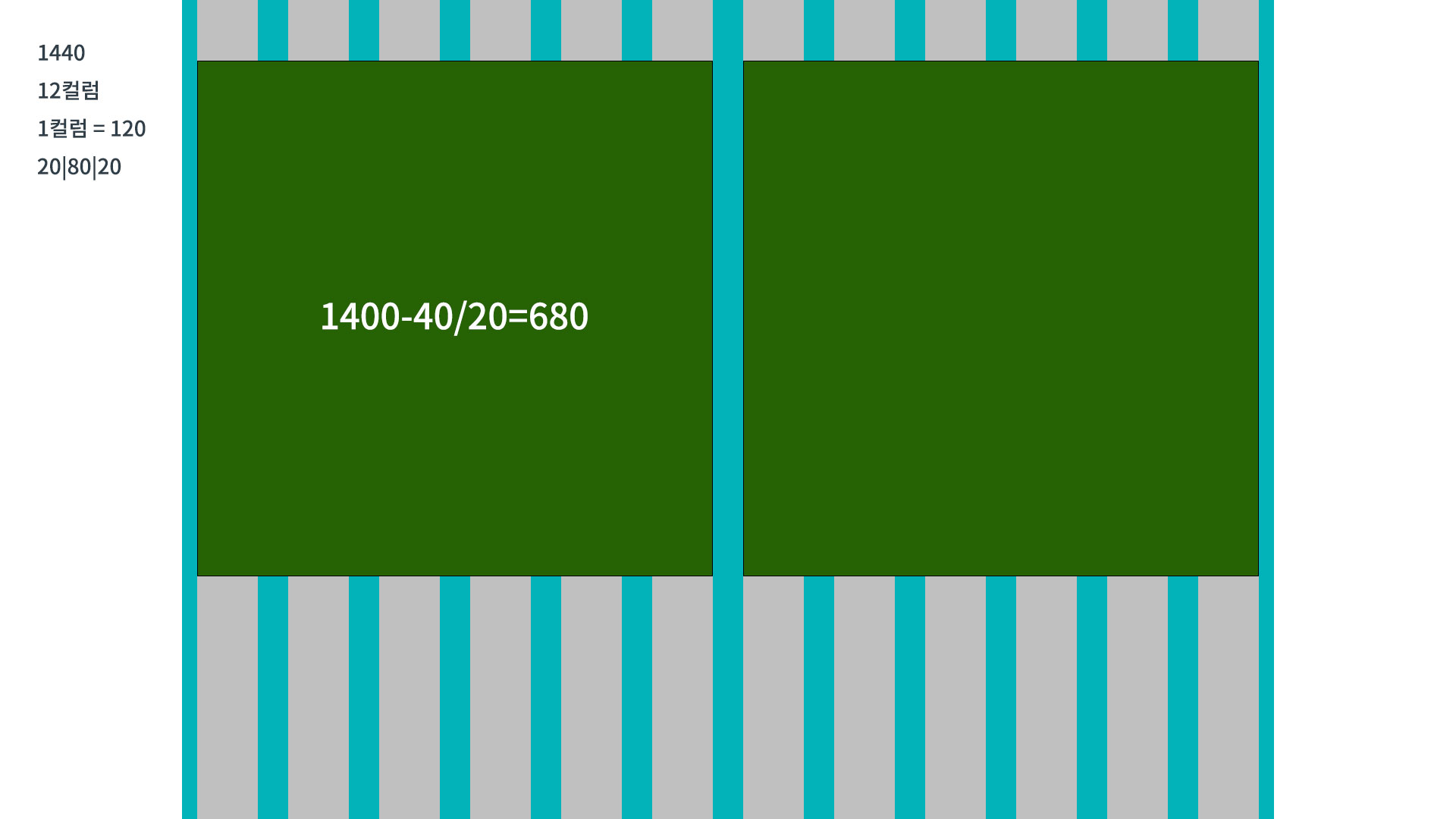
1440

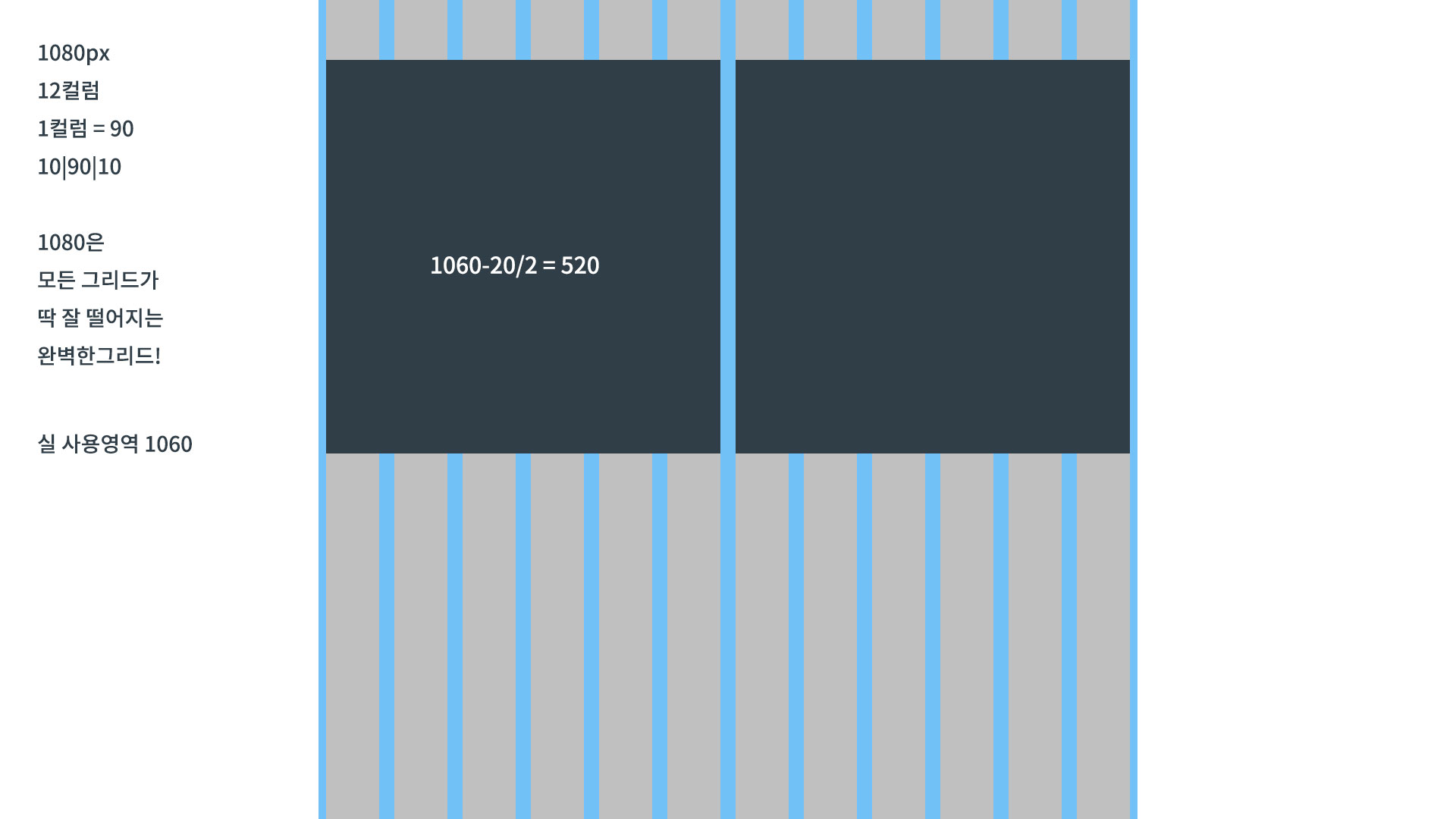
1080

댓글


각 해상도 안에 콘텐츠가 안전하게 보일 수 있도록 디자인 작업 시 좌우 여백을 주는 것이 일반적이다. 좌우로 여백을 주는 이유는 모니터의 크기에 따라 웹사이트의 양쪽 끝이 잘려서 보이는 경우 를 대비하기 위한 것이다.

레퍼런스
마디아 디자이너 유투브 채널
'디자인 > 사수들의 꿀정보' 카테고리의 다른 글
| 디자인 공부 :: 알라딘 웹 사이트 리디자인 컨퍼 (0) | 2021.03.07 |
|---|---|
| 웹 디자인 공부 :: 인테리어 PC 메인 디자인 (0) | 2021.03.06 |
| 좋은 디자이너가 되기 위한 좋은 습관들 (0) | 2021.03.01 |
| 초보 디자이너 웹 에이전시에 들어가다! (2) | 2021.02.27 |
| 독학하는 신입 디자이너에게 도움이 되는 사이트 (0) | 2021.02.15 |



